یکی از صفحات مهم هر سایت، صفحه اصلی آن است. آمار نشان میدهد که ۳۰% از افراد به محض ورود به سایت اگر در وهله اول جذب سایت شما نشوند، آن را ترک میکنند. اولین صفحهای که کاربر به محض ورود به سایت مشاهده میکند صفحه اصلی است و ساخت یک صفحه اصلی که جذاب، کاربر پسند و ریسپانسیو باشد اهمیت زیادی در یک سایت دارد. وردپرس به صورت پیش فرض با ویرایشگر کلاسیک امکان ویرایش صفحات را میدهد اما اگر قصد ساخت برگه به صورت حرفهای و سفارشی دارید باید از افزونههای صفحهساز وردپرسی استفاده کنید. یکی از پلاگینهای صفحهساز حرفهای، افزونه ویژوال کامپوزر (Visual Composer) است که با بیش از ۸۰ المان آماده کمک میکند انواع صفحه، لندینگ پیج را برای سایت خود از صفر تا ۱۰۰ طراحی کنید.
در این مقاله نحوه طراحی صفحه اصلی با ویژوال کامپوزر را شرح داده؛ ابتدا نحوه ساخت هدر و سپس بقیه المانهای صفحه را توضیح میدهیم.
صفحه اصلی سایت چیست؟
کاربر با زدن آدرس دامنه شما وارد صفحه اصلی میشود و تصویری که از هوم پیج شما در ذهن کاربر نقش میبندد بسیار مهم است. اینکه چه المانهایی برای نمایش در آن انتخاب شوند و در طراحی صفحه اصلی در نظر گرفته شوند به نوع سایت شما بستگی دارد که فروشگاهی، شرکتی یا وبلاگی باشد. ولی به طور معمول هر سایت در صفحه اصلی خود المانهایی مانند منوها، اسلایدر و آخرین محصولات و نوشتهها به علاوه هدر را به نمایش میگذارد.
همه قالبهای وردپرسی که نصب میکنید به صورت پیش فرض صفحه اصلی دارند ولی ممکن است شما بخواهید یک طرح حرفهای تر یا متفاوتتر برای سایت خود بزنید. پس دست به کار شوید و طراحی صفحه اصلی با ویژوال کامپوزر را انجام دهید.
آموزش ساخت برگه اصلی با افزونه ویژوال کامپوزر
بعد از نصب افزونه ویژال کامپوزر، وارد بخش برگه ها در پیشخوان شده و افزودن برگه را بزنید. صفحه جدیدی با نام home Page یا خانه ایجاد کنید و آن را به صورت پیش نویس ذخیره کرده یا منتشر کنید.
تنظیم صفحه ایجاد شده به عنوان صفحه اصلی
از بخش تنظیمات > خواندن در پیشخوان وردپرس، صفحه نخست را صفحه ایجاد شده قرار دهید.
آموزش طراحی صفحه اصلی با ویژوال کامپوزر
باید از قبل یک طرح برای صفحه خود در نظر گرفته باشید؛ مثلا میخواهید طرح صفحه اصلی به چه صورت باشد و چیدمان المانها با چه ظاهری انجام بگیرد. اگر ظاهر یک سایت را پسندیدهاید حالا میخواهید المانهای صفحه اصلی را بر همان اساس بچینید. یک اسکرین شات کامل از آن صفحه بگیرید و بر همان اساس صفحه را طراحی کنید. طراحی صفحات با ویژوال کامپوزر از طریق دو ویرایشگر بک اند و فرانت اند قابل انجام است که در این آموزش ما از طریق بک اند تغییرات را اعمال میکنیم. در ادامه ساخت المانهای مختلف صفحه اصلی را با این صفحهساز آموزش میدهیم.
ساخت هدر سایت با ویژوال کامپوزر
معمولا هدر بخشی است که باید متفاوت از بکگراند اصلی سایت باشد و المانهایی مانند منوها، بلوکهای متنی، دکمهها درون آن قرار دارند.
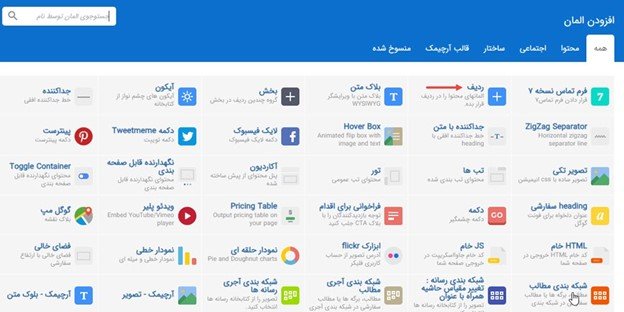
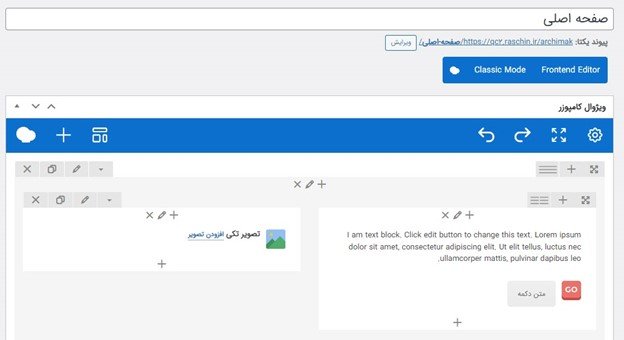
برای طراحی هدر صفحه اصلی با ویژوال کامپوزر ابتدا روی ویرایش صفحه کلیک کرده و دکمه ویرایشگر پیشرفته را بزنید تا ویژوال کامپوزر برای شما باز شود. شما از طریق بک اند و با کشیدن و رها کردن المانها به داخل صفحه میتوانید به هر شکل که بخواهید المانها را در صفحه بچینید. با گزینه افزودن المان یک ردیف به ویژوال کامپوزر اضافه کنید. اگر بخواهید از الگوهای آماده یا بلوک متنی هم استفاده کنید به همین ترتیب باید عمل کنید.
برای افزودن هر المان ابتدا باید یک ردیف ایجاد کرده و هر تعداد ستون که نیاز است را تعریف کنید.
در بخش تنظیمات هر المانی که اضافه کردید میتوانید شکل چیدمان، اندازه، استایل، گذاشت border ، سایه اطراف، اندازه فونت، استایل فونتها، فاصلههای المان را به طور حرفهای تنظیم کرده و تغییر دهید. با کلیک روی علامت مداد میتوانید هر المان صفحه اصلی را ویرایش کنید. میتوانید برای هدردو ستون ایجاد کنید و المانهای زیر را درون آن قرار دهید.
- افزودن المان تصویر
برای طراحی صفحه اصلی با ویژوال کامپوزر احتمالا باید تصاویری را رد صفحه قرار دهید که از سایتهایی مثل فری پیک میتوانید تصاویر خود را بگیرید و آنها را با image compressessor فشرده کنید.
- افزودن المان بلوک متنی
اگر بخواهید در ستون دومی که ایجاد کردهاید متن بگذارید باید المان بلوک متنی را به ستون با علامت + اضافه کنید.
- افزودن دکمه
در ساخت برگه اصلی سایت با ویژوال کامپوزر میتوانید به ستونی که بلوک متنی برای آن ایجاد کردهاید یک دکمه نیز اضافه کنید. سپس در بخش ویرایش و تنظیمات دکمه لینکی که قرار است با زدن دکمه کاربر به آن منتقل شود را قرار داده و استایل، رنگ و شکل دکمه را تعیین کنید. فاصله را نیز از بخش طراحی میتوانید تغییر دهید.
- افزودن منو به هدر
ابتدا از بخش نمایش > فهرست، یک منوی جدید با نام main menu ایجاد کنید. در بخش ویرایش صفحه اصلی یک ردیف اضافه کرده و سپس المان منو را اضافه کنید. بعد از آن از بخش تنظیمات منو، منبع فهرست را همان main menu انتخاب کنید تا منویی که ایجاد کردید.
از المان جدا کننده در ویژوال کامپوزر میتوانید برای جدا کردن بخشهای مختلف مثلا هدر از بخش بعدی، استفاده کنید.
نکته: همه المان هایی که به آنها اشاره شد را در بخشهای دیگر صفحه اصلی هم میتوانید ایجاد کنید.
طراحی صفحه اصلی با ویژوال کامپوزر: ساخت آیکن باکس برای معرفی خدمات شرکت
بعد از ایجاد هدر نوبت به المانهای دیگر میرسد. مثلا برای معرفی خدمات شرکت از آیکن باکس یا آیکن و بلوک متنی استفاده کنید. به این منظور یک ردیف ایجاد کرده و ۴ ستون به آن اضافه کنید. به هر ستون یک آیکن اضافه کرده و تصویر آیکن را نیز از بخش تنظیمات قرار دهید. سپس در تظیمات آیکن، استایل و رنگ را به آن بدهید. به همان ستون یک بلاک متن اضافه کنید و متن دلخواه را اضافه کنید.
شما میتوانید به ستونهای ایجاد شده رنگ و بک گراند بدهید و این تنظیمات را برای همه ستونها اعمال کنید.
یکی از مواردی که در ساخت صفحه اصلی باید در نظر بگیرید، قرار دادن فرمها در صفحه اصلی برای گرفتن اطلاعات مشتریان است. یکی از این فرمها عضویت در خبرنامه است. گرویتی فرم (https://www.rtl-theme.com/gravityforms-plugin/) یکی از افزونههایی است که برای ساخت انواع فرم میتوانید از آن استفاده کنید.
ساخت برگه اصلی با ویژوال کامپوزر: ساخت آیکن باکس برای معرفی محصولات
برای بخش معرفی محصولات میتوانید از اسلایدر تصاویر ویژوال کامپوزر استفاده کنید. بخش دیگری که معمولا در طراحی صفحه اصلی در نظر گرفته میشود معرفی شرکت یا معرفی اعضای تیم است که با المانهایی که برای ساخت بخشهای قبلی معرفی کردیم میتوانید این بخشها را به صفحه اصلی اضافه کنید.
پیشنهاد میکنم برای اینکه به همه المانهای این صفحهساز دسترسی داشته باشید از ویژوال کامپوزر اورجینال استفاده کنید تاب توانید صفحات حرفهای بسازید. برای خرید این افزونه از مراجع معتبر میتوانید از کد تخفیف راست چین استفاده کنید. و برای راهنمایی بهتر با پشتیبانهای راستچین تماس بگیرید.
شماره تماس: ۰۳۸۳۱۱۲۴
آدرس: شهرکرد، کاشانی، خیابان کوثر، شرکت فناوری اطلاعات راست چین
ایمیل: [email protected]